目的
在回测分析系统完成后,需要由原来的文字型输出结果转为 web 应用输出。因为输出中需要含有图,表类型的展示元素。考虑使用 Plotly 来完成。原因是基于 Plotly 同时出品了 Dash 生成 app。以及 [[【Dash】Dash-bootstrap主题|Dash Bootstrap 框架]] 来快速开发 web 应用。
布局设计
应用主要展示两个内容:
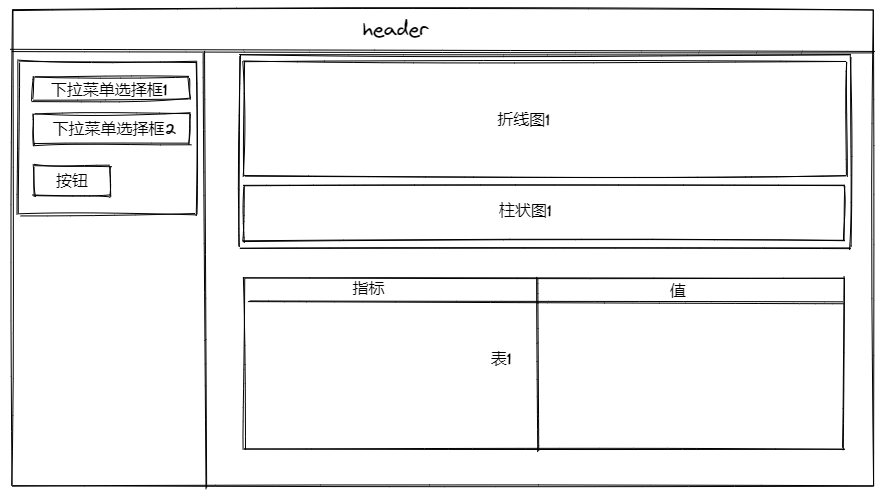
- 绩效分析
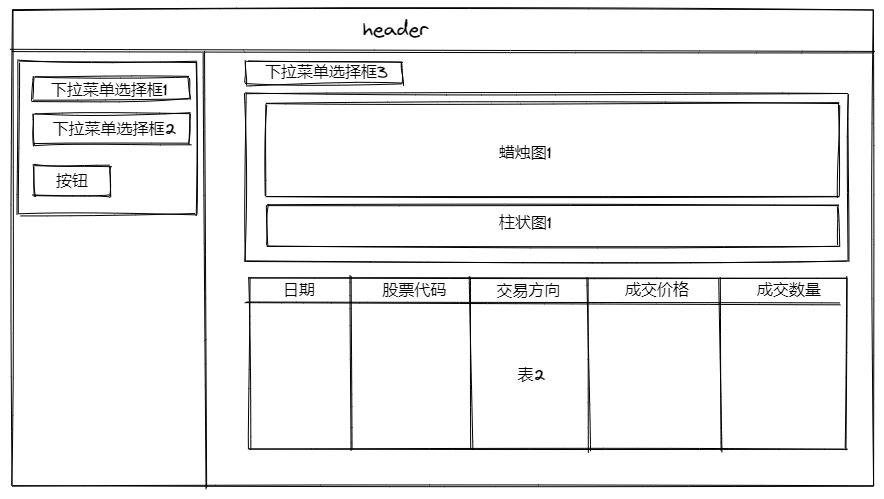
- 交易明细
设计思路分别如下:


其中绩效分析中主要使用折线图、柱状图展示组合及对标指数在回测期间内的业绩表现。而使用表格展示组合的风险及收益等指标。而交易明细中的蜡烛图及柱状图则用来展现组合中单标的物在回测期间内的日线行情数据、成交量。且使用表格记录详细的回测交易情况。所需要的数据均从数据库中提取或通过其计算生成。
实现
1 | import dash_bootstrap_components as dbc |
代码详解:
这段代码实现了一个 Dash 应用的布局,包含导航栏、控制区域、和数据展示区域。布局以 dbc.Container 为基础,使用了 Dash Bootstrap 组件(dash_bootstrap_components),同时还加载了Plotly 进行数据可视化。
- 应用初始化
1
app = Dash(__name__, suppress_callback_exceptions=True, external_stylesheets=[dbc.themes.CERULEAN])
app是应用实例。suppress_callback_exceptions=True:允许未在初始布局中定义的组件在回调中使用。这在条件性显示组件时有用。external_stylesheets=[dbc.themes.CERULEAN]:应用 Bootstrap 主题(CERULEAN)来美化布局。
- 布局结构
1
app.layout = dbc.Container([...], id="app-container", fluid=True)
- 整个布局被包含在一个
dbc.Container中,fluid=True使其响应式,适配各种屏幕大小。 id="app-container":设置容器的唯一 ID。
- 整个布局被包含在一个
- 页面刷新
1
dcc.Location(id="url-refresh", refresh=True)
dcc.Location组件用于检测和更新 URL 变化。refresh=True:在回调中更新href时触发页面刷新。
- Header(标题栏)
1
dbc.Container([generate_header()], id="header-container", fluid=True)
generate_header()是一个自定义函数(未在此代码中定义),用于生成标题栏内容。- 该标题栏被包裹在一个响应式的
dbc.Container中,fluid=True确保在不同设备上都能适配。
- 主要内容区域
1
dbc.Row([...])
- 使用
dbc.Row来组织主要内容部分。 dbc.Row内包含两个列:左侧为控制卡片,右侧为显示标签页。
- 使用
- 左侧控制栏
1
dbc.Col(id="left-column", children=generate_control_card(), md=2)
left-column是包含控制卡片的dbc.Col,宽度占 2 列。generate_control_card()是一个自定义函数,用于生成控制栏的内容。
- 右侧内容展示区域
1
dbc.Col(id="right-column", children=generate_display_tabs(), md=10)
right-column是右侧的展示区域,宽度占 10 列。generate_display_tabs()是一个自定义函数,用于生成展示内容的标签页布局。
小结
该布局包含了一个标题栏、一个控制栏、和一个展示区域。应用使用 dash_bootstrap_components 提供的栅格系统 (dbc.Row 和 dbc.Col) 来控制布局结构,具有响应式设计,使其适配不同屏幕大小。