目的
实时通过图形的方式呈现盈亏情况
安装PyQtgraph
安装
通过pip进行安装
pip install pyqtgraph
界面设计
使用QtDesigner来设计界面
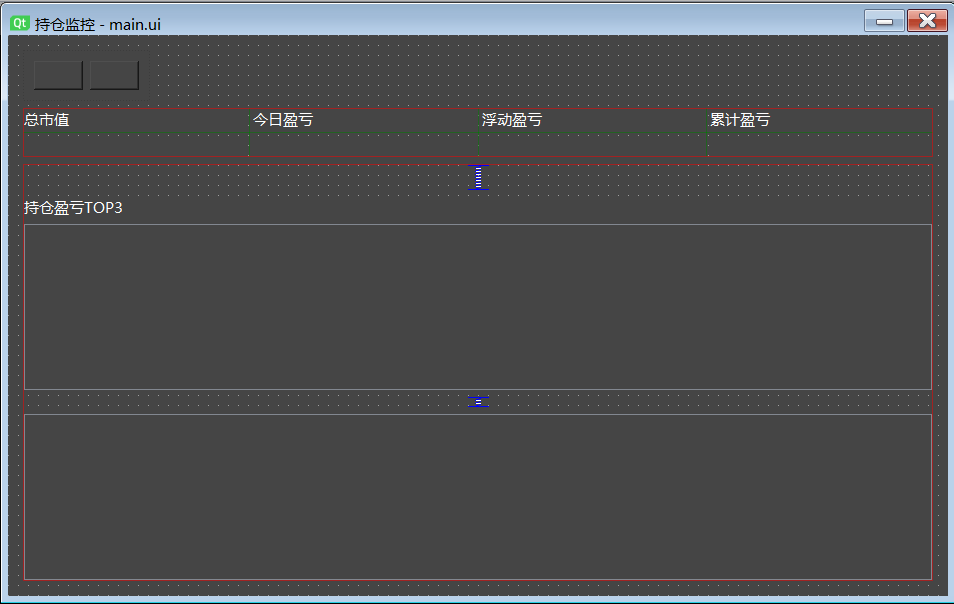
- 初始界面 初始界面设计如下:

在此基础上,增加一个label及widget。
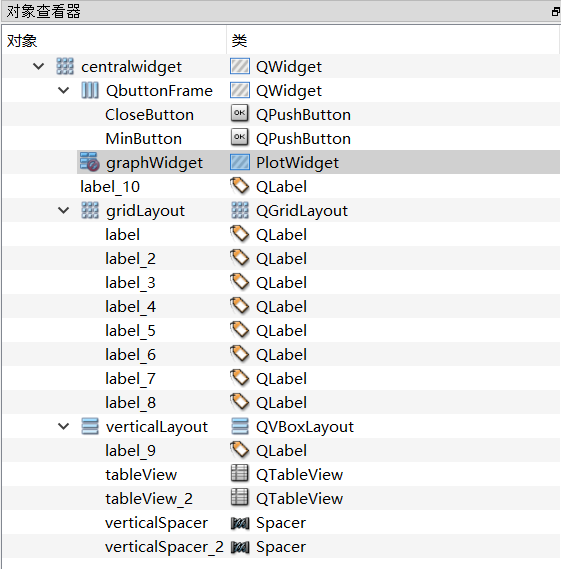
 将widget重命名为
将widget重命名为“graphWidget"。
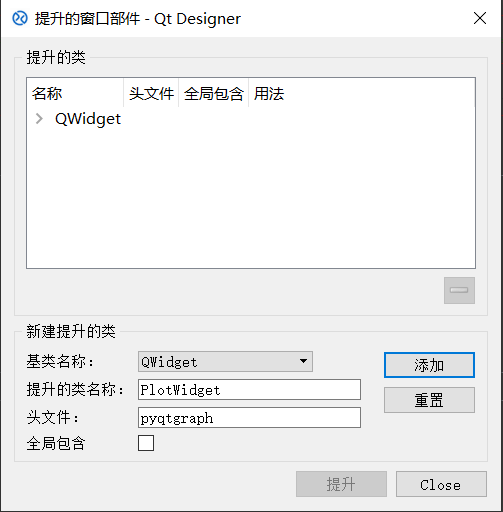
 点击右键,选择
点击右键,选择“提升为...”, 提升的类名称为“PlotWidget”, 头文件为“pyqtgraph”。

之所以使用这种方法,是因为按一般做法,利用Qt Designer新建一个布局,在代码中动态添加一个PlotWidget到这个布局来实现,代码如下:
1 | import pyqtgraph as pg |
这里指定了背景色及坐标轴使用的模板。
这样的做法,我一直没有找到控制PlotWidget大小的方法,导致出来的图形结果与我的期望不太一致。因此才尝试在UI设计时就固定住该部件的大小。
获取数据并展示
将实时取得的持仓盈亏数据存入列表
1
2self.data_list = []
self.data_list.append(float(self.data_summary['day_float_amount']))将时间进行时间戳转化存入列表
1
2
3
4
5
6
7
8import datetime
import time
def timestamp():
return int(time.mktime(datetime.datetime.now().timetuple()))
self.time_list = []
self.time_list.append(timestamp())坐标轴显示为时间
默认pyqtgraph会使用0开始的整数来作为坐标轴的值。 这里希望使用实时取到的时间来做为显示的值,因此需要重写pyqtgraph的AxisItem类。
1
2
3
4
5
6
7
8class TimeAxisItem(pg.AxisItem):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
#self.setLabel(text='Time', units=None)
self.enableAutoSIPrefix(False)
def tickStrings(self, values, scale, spacing):
return [datetime.datetime.fromtimestamp(value).strftime("%H:%M:%S") for value in values]展示
1
graphWidget.plot().setData(self.model.time_list, self.model.data_list,pen='g')
效果
完成后的应用界面效果如下:  # 参考 4. PyQt5的PyQtGraph实践系列3:实时数据更新绘制图形 2. Embedding custom widgets from Qt Designer
# 参考 4. PyQt5的PyQtGraph实践系列3:实时数据更新绘制图形 2. Embedding custom widgets from Qt Designer